一直都很想做一下微信分享,奈何一直抽不出时间,今天来和大家分享一下我的失败过程
我们知道微信分享会自动获取页面的title标签做为我们的分享标题,但是分享的详细描述和图标呢?如果需要自定义,我们就需要调取微信分享接口
看看微信的官网怎么说的 -> 戳我戳我
流程步骤
第一步、我们需要知道, H5调用微信分享需要后端传递生成签名的时间戳,生成签名的随机串,签名,公众号的唯一标识,所以我们需要一个后端来配合我们
第二步、求人不如求几,自己搭建一个Node服务器,去请求微信分享接口所需要的签名
第三步、请求的时候发现需要在微信公众号配置IP白名单,才可以进行请求,顺手添加一下

第四步、我们的后台就可以开始请求了,获取token,获取jsapiticket,获取签名,具体代码下面会贴出
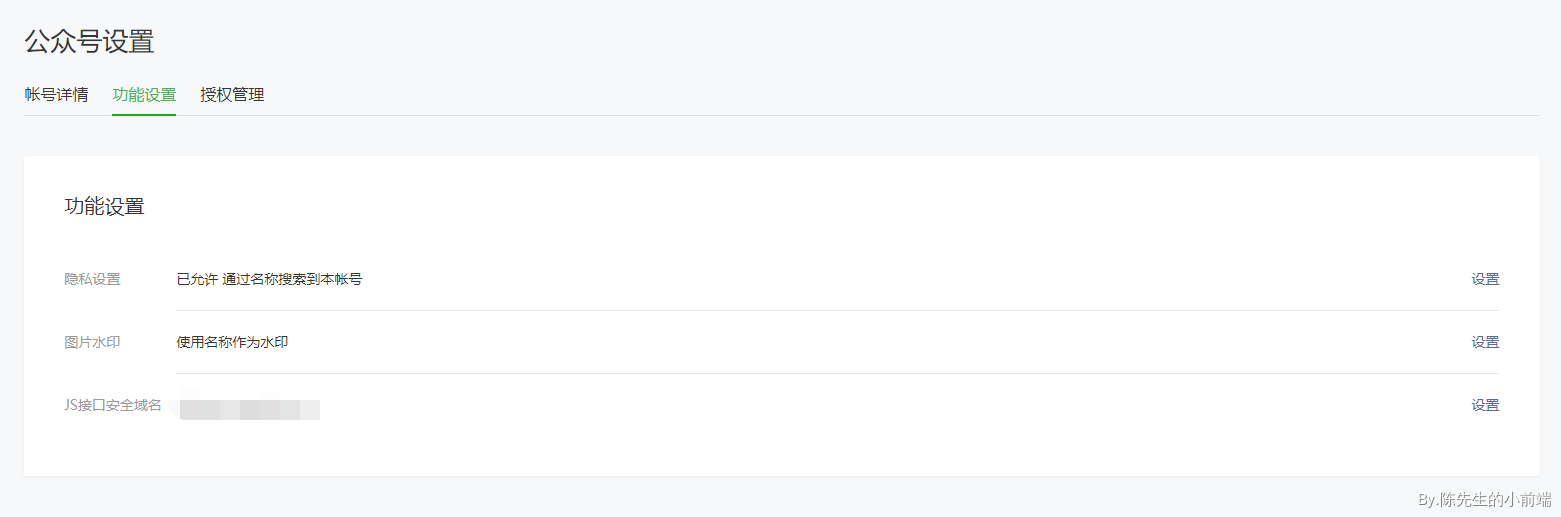
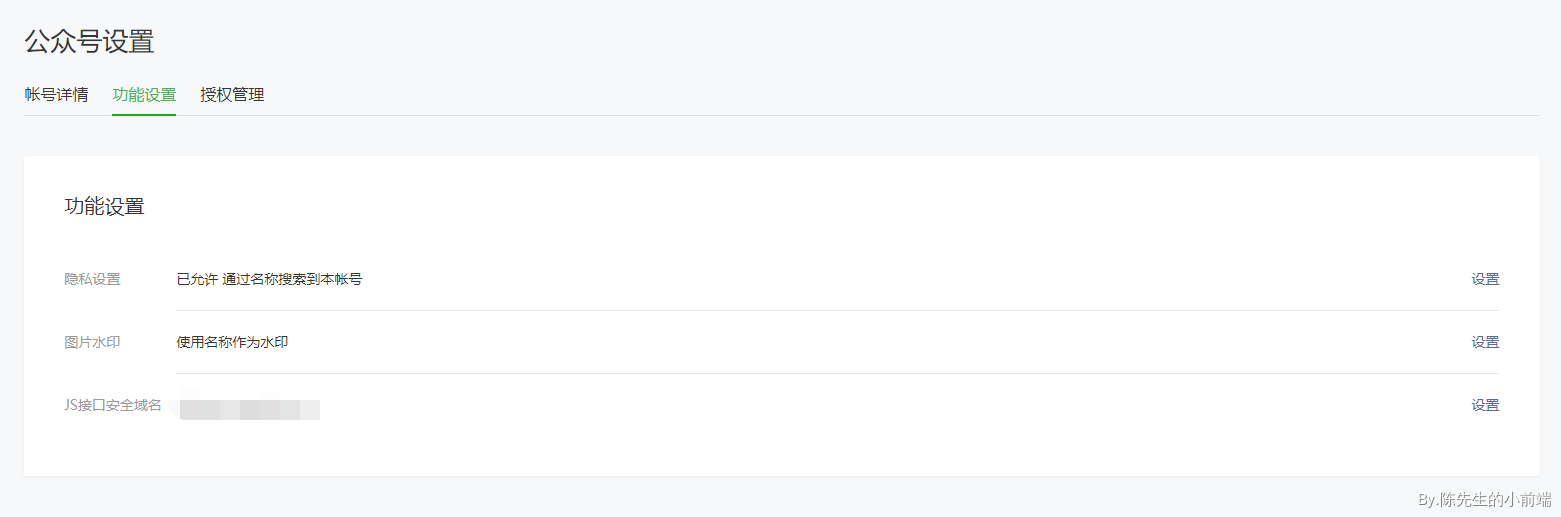
第五步、我们发现当前请求的页面和分享链接的域名需要在微信公众号中设置微信JS接口安全域名

But,它需要备案的域名…一般都是公司企业进行备案,所以我使用到了Natapp进行内网映射外网,这里就不多做介绍了
到这里,备案的域名我们就绕过去了
第六步、可以开始写前端代码了,在wx.config中配置好后,wx.ready中就可以开始进行分享了,具体代码下面会贴出
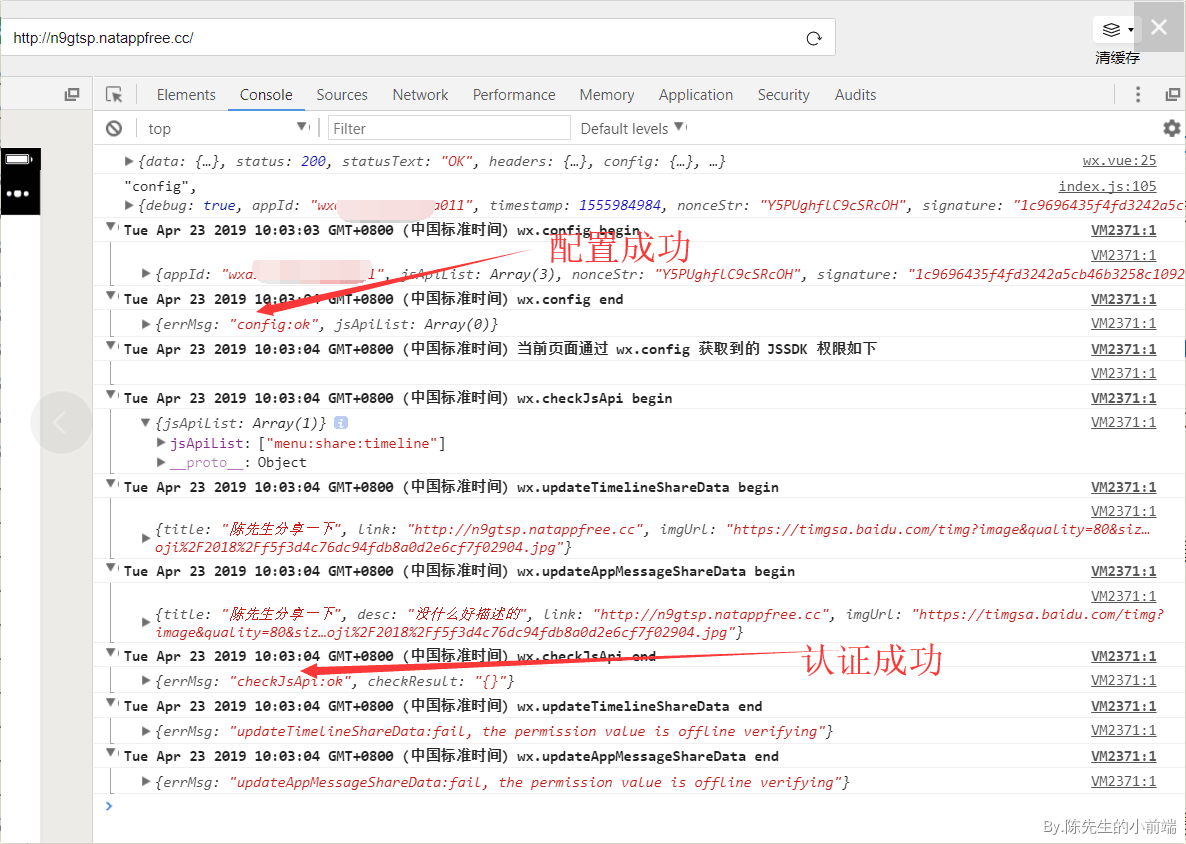
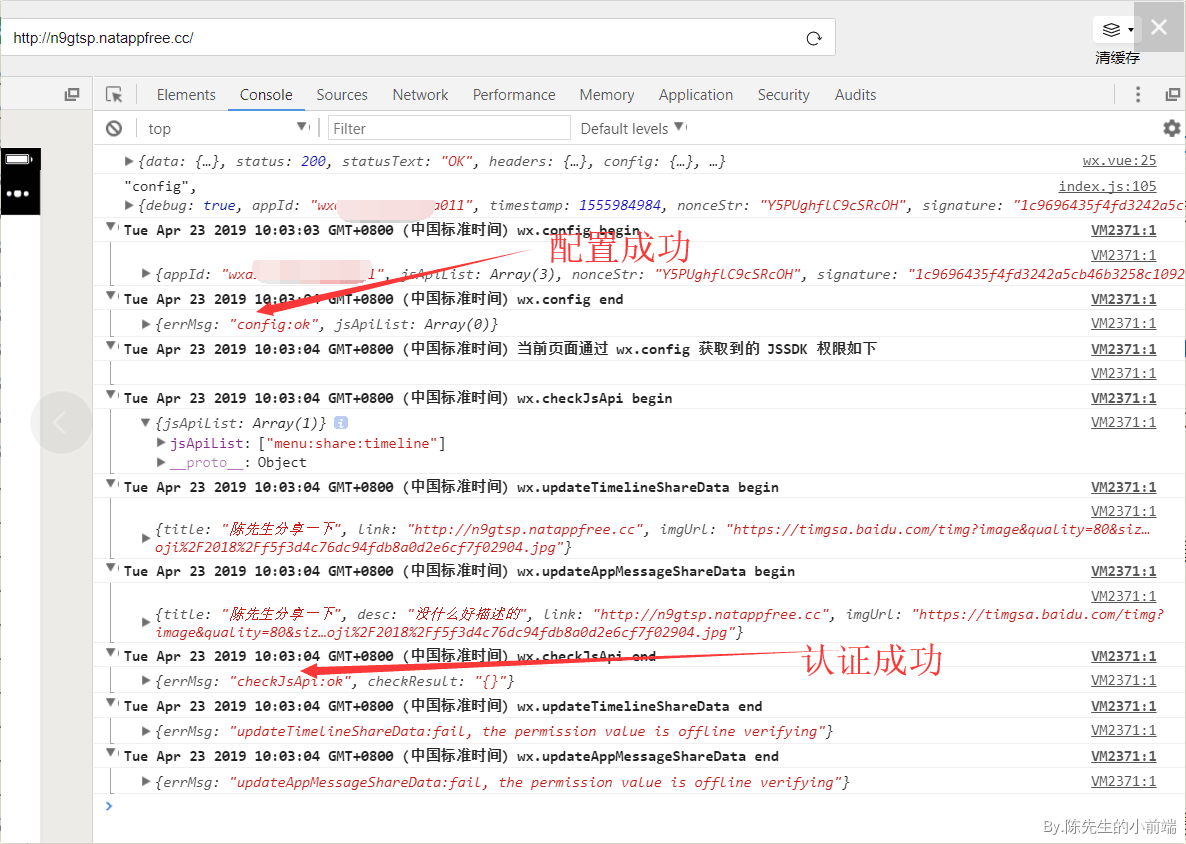
第七步、将页面放到微信开发工具上,打开debug模式,测试一下看看,咦…,配置都对,为什么还是不能分享?找找万能的百度



绕过了备案,绕不过认证,要钱的…散了吧…最终还是已失败告终
核心代码
首先安装 weixin-js-sdk ,之后引入进来 import wx from 'weixin-js-sdk'我们看看具体是怎么实现的
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| this.$axios.get('http://127.0.0.1:3000/wxapi', {
params: {
'url': window.location.href
}
}).then((res) => {
console.log(res)
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: res.data.appId, // 必填,公众号的唯一标识
timestamp: res.data.timestamp, // 必填,生成签名的时间戳
nonceStr: res.data.nonceStr, // 必填,生成签名的随机串
signature: res.data.signature, // 必填,签名
// 需要分享的列表项:发送给朋友,分享到朋友圈,分享到QQ,分享到QQ空间
jsApiList: ['onMenuShareTimeline', 'onMenuShareAppMessage', 'updateTimelineShareData'] // 必填,需要使用的JS接口列表
});
wx.error(function(result) {
alert('报错')
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
alert(result + '测试报错,上线后就可以修复');
});
wx.ready(function() {
// 分享到朋友圈
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
alert('ready成功')
//认证JsApi
wx.checkJsApi({
jsApiList: ["onMenuShareTimeline"],
});
//分享到朋友圈
wx.updateTimelineShareData({
title: "陈先生分享一下", // 分享标题
desc: "没什么好描述的", //分享描述
link: 'http://n9gtsp.natappfree.cc', // 分享链接,域名和路径必须与js安全域名的一致
imgUrl: 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1555931928218&di=c510b8f413124ec54a1c15adaa8830b9&imgtype=0&src=http%3A%2F%2Fimg.gifhome.com%2Fgif%2Femoji%2F2018%2Ff5f3d4c76dc94fdb8a0d2e6cf7f02904.jpg' // 分享图标
});
//分享给朋友
wx.updateAppMessageShareData({
title: "陈先生分享一下", // 分享标题
desc: "没什么好描述的", //分享描述
link: 'http://n9gtsp.natappfree.cc', // 分享链接,域名和路径必须与js安全域名的一致
imgUrl: 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1555931928218&di=c510b8f413124ec54a1c15adaa8830b9&imgtype=0&src=http%3A%2F%2Fimg.gifhome.com%2Fgif%2Femoji%2F2018%2Ff5f3d4c76dc94fdb8a0d2e6cf7f02904.jpg' // 分享图标
});
})
})
|
可以看得出来,所有的参数都需要后台返回,其实我们也可以前端获取,但是不安全,后台我是用Node来写的,贴一下代码
npm安装wechat_interaction_jsapi,之后调用new Jsapi传入AppId和AppSecret
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| var Jsapi = require('wechat_interaction_jsapi');
const jssdk = new Jsapi('wx***************11','6ce********************387')
//获取token
jssdk.getAccessToken().then(function(re){
console.log(re)
}).catch(function(err){
console.log(err)
})
//获取jsapiticket
jssdk.getJsApiTicket().then(function(re){
console.log(re)
}).catch(function(err){
console.log(err)
})
//获取签名
app.get('/wxapi',function(req,res,next){
jssdk.getSignPackage(req.query.url).then(function(re){
re.url = req.query.url
res.json(re)
}).catch(function(err){
console.log(err)
})
})
|
以上就是我对微信分享的一些理解,如果文章由于我学识浅薄,导致您发现有严重谬误的地方,请一定在评论中指出,我会在第一时间修正我的博文,以避免误人子弟。